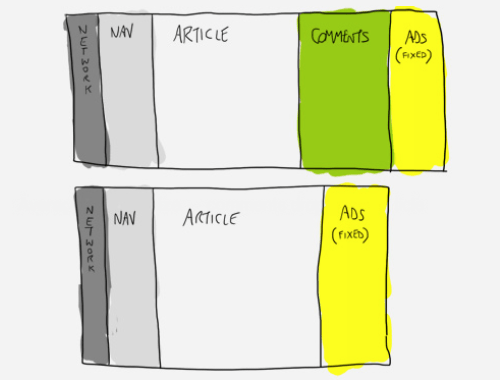
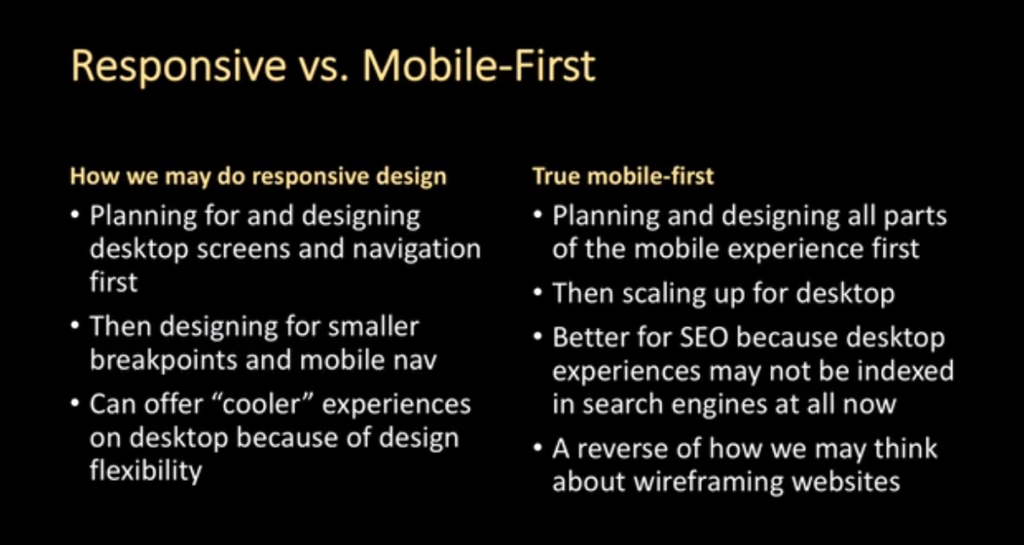
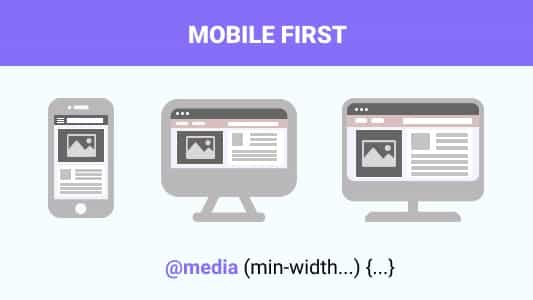
GitHub - cunhasbia/RWD-mobile-first: :iphone: responsive web design using the "mobile-first" strategy with media queries and breakpoints.

What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland

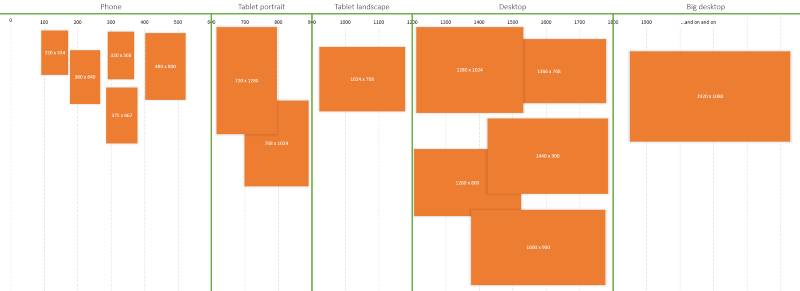
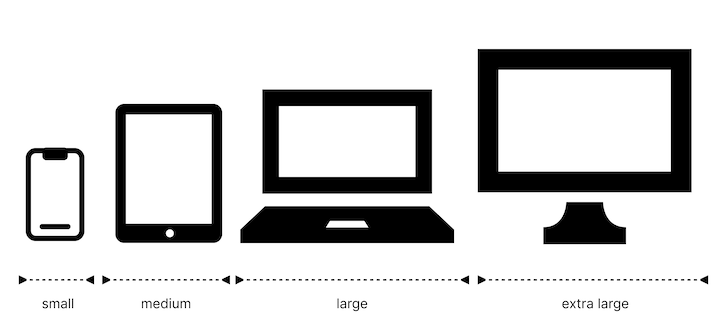
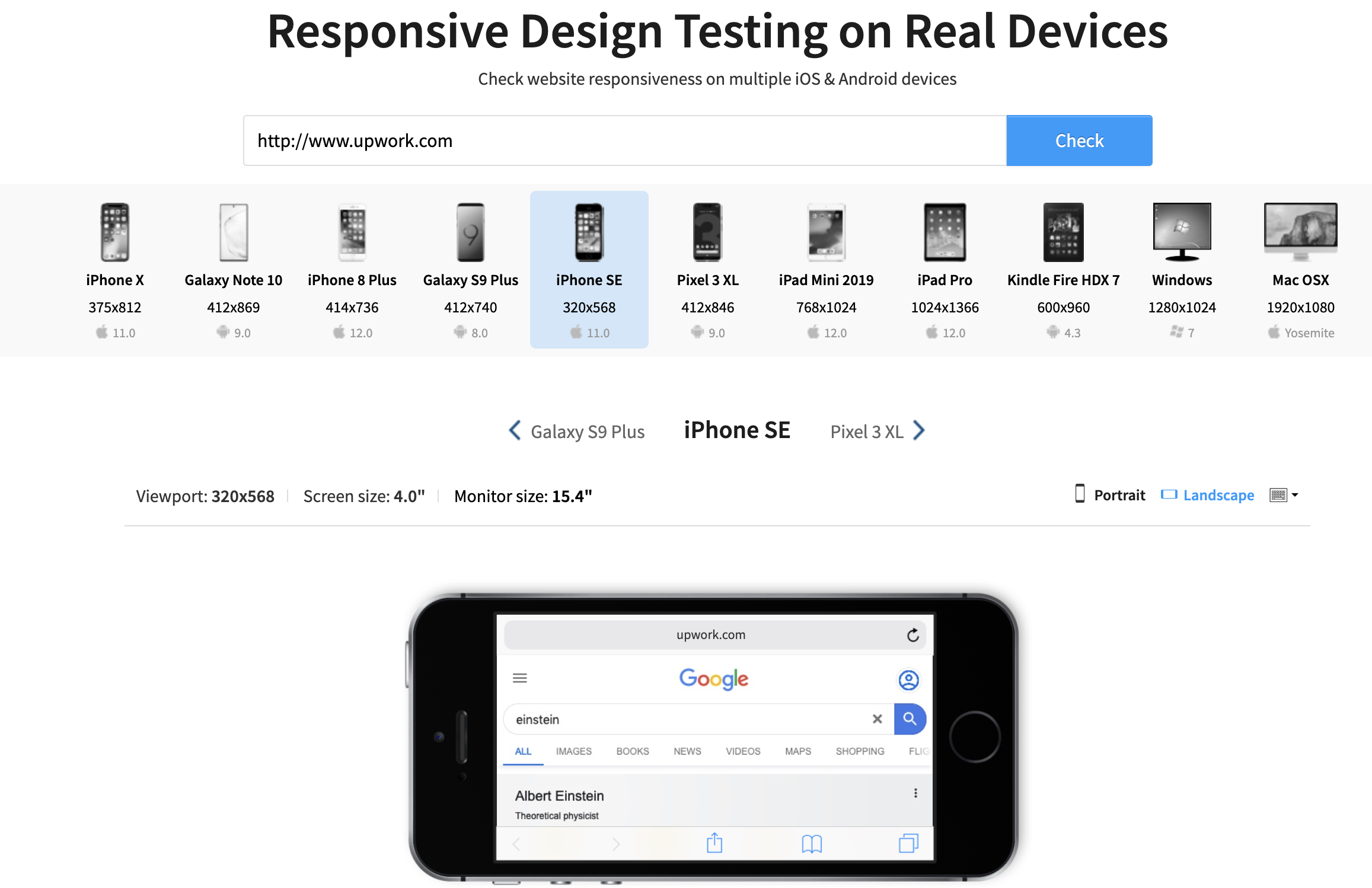
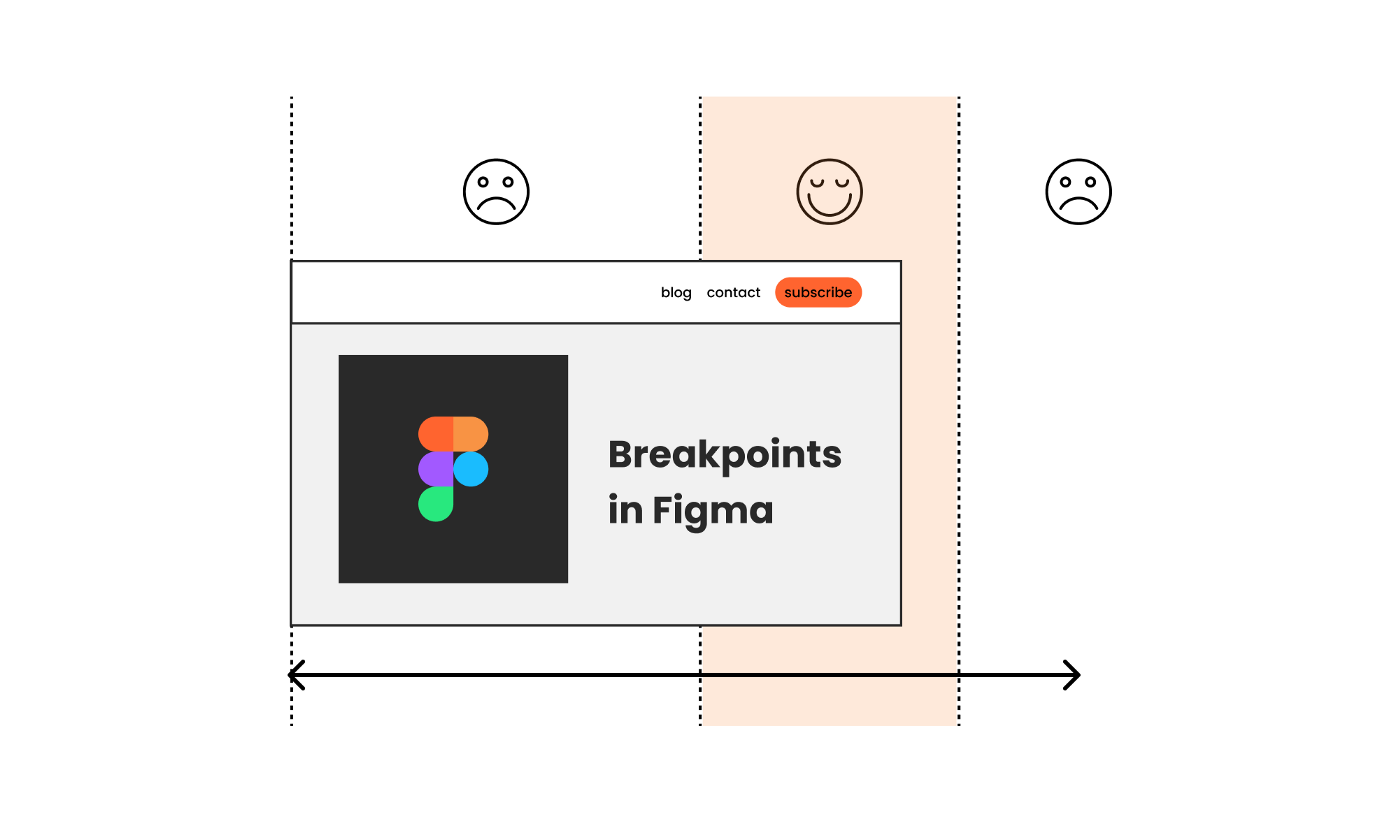
Working with breakpoints in Figma: Testing and documenting responsive designs | by Christine Vallaure | UX Collective