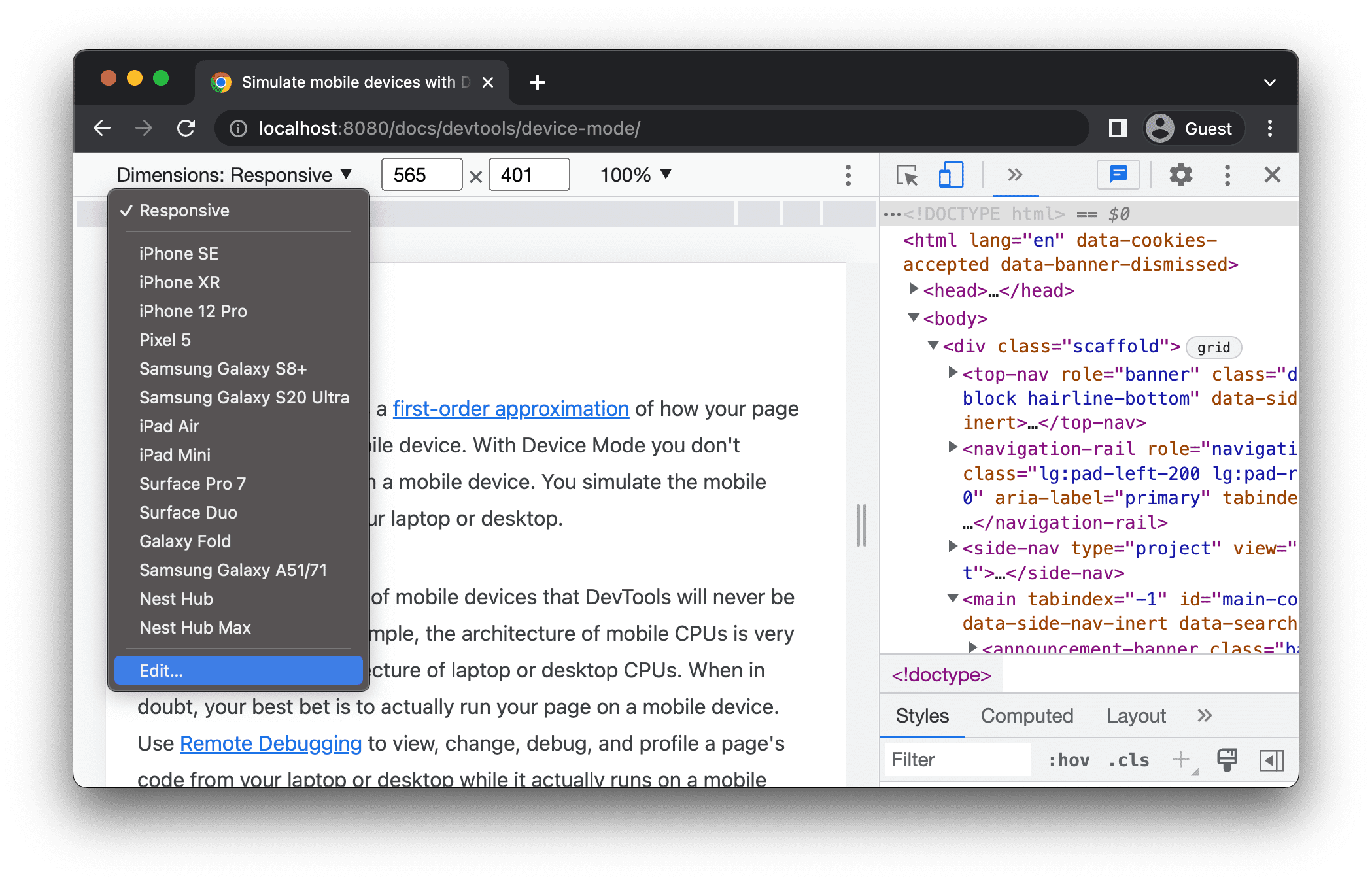
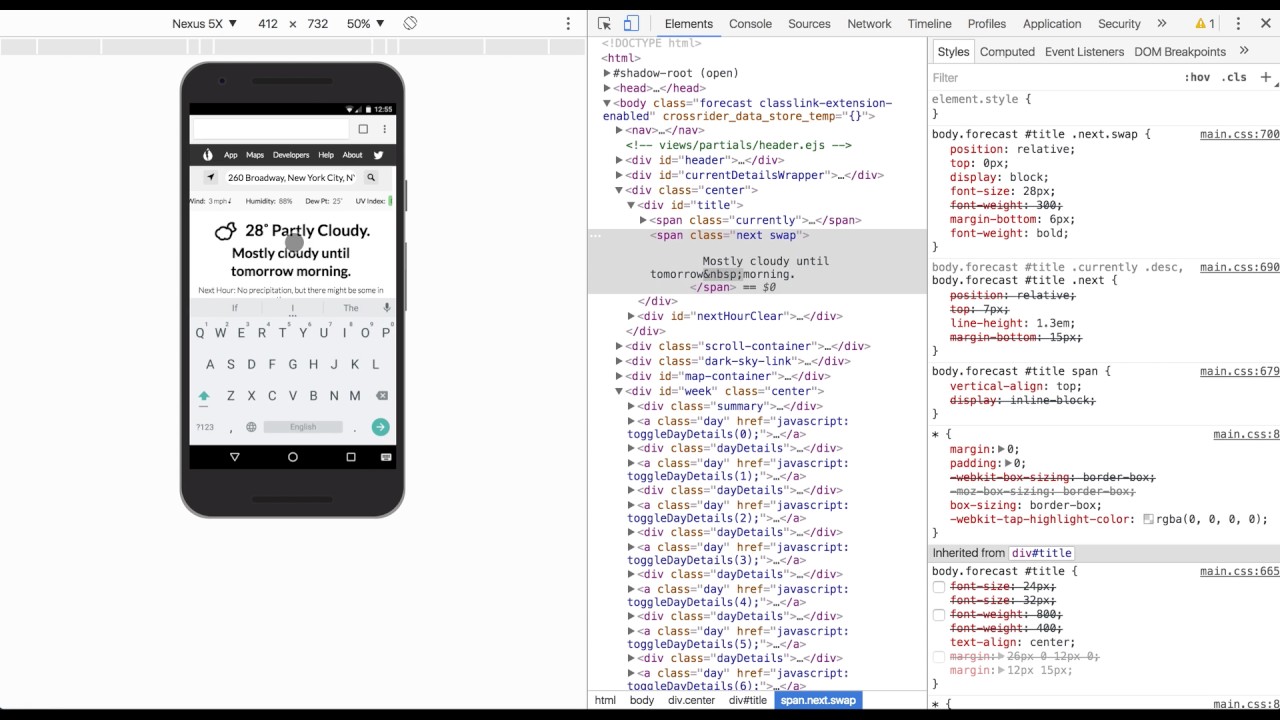
How to Inspect Websites on Mobile Devices with Chrome DevTools | by Ayush Tibra | Frontend Weekly | Medium

Mobile version of website looks different than chrome dev tools mobile view - Support - Netlify Support Forums

javascript - Resposive deployed website display works in chrome dev tools and Firefox but not in chrome on actual mobile devices? - Stack Overflow